Anpassung des HTML-Templates - templates/form.tpl.html
Die Template-Datei ist eine simple HTML-Datei und kann auch dementsprechend editiert werden. Mit Hilfe von HTML und CSS können Sie das Layout Ihren Wünschen anpassen.
Sollten Sie für die Anpassung WYSIWYG-Editoren wie Dreamweaver, Frontpage oder NetObjects Fusion verwenden, achten Sie bitte darauf, dass die Software keine eigenmächtigen Veränderungen vornimmt. Die Funktionsweise des Scripts könnte sonst beeinträchtigt werden.
Im Unterverzeichnis 'examples' befinden sich weitere HTML-Formulare. Diese sollen für Sie als Beispiele für die Erweiterung und Anpassung Ihres eigenen Formulars dienen. So haben Sie bei Benutzung des Templates 'alternative_form.tpl.html' die Möglichkeit, den Benutzer auswählen zu lassen, ob er die gerade besuchte Seite oder die Startseite empfehlen möchte. Und im Template 'advanced_form.tpl.html' sind Beispiele zur Verwendung von Checkboxen, Radio-Buttons und Auswahlmenüs aufgeführt.
In den Templates befinden sich Markierungen/Platzhalter in geschweiften Klammern, wie zum Beispiel {txt_script_name}. Die werden beim Aufruf des Scripts durch die entsprechenden Wörter ersetzt. Diese Wörter, also den Text für das Script, finden Sie in der Datei 'languages/language.de.inc.php'. Natürlich können Sie diese Wörter auch ändern oder an eine andere Position innerhalb des Templates verschieben. Es spricht auch nichts dagegen, wenn Sie die Markierungen durch richtige Wörter ersetzen. Ebenso können Sie die Sprachdatei nach dem vorgegebenen Muster erweitern.
Folgende Platzhalter sind nicht in der Sprachdatei enthalten und darf auch nicht verändert oder in der Sprachdatei durch eigene Definitionen angepasst werden:
{message}
{fields}
Dateien einbinden (include)
Sie haben die Möglichkeit, Dateien direkt in das HTML-Template einzubinden. Dabei spielt es keine Rolle, ob Sie PHP-, HTML- oder andere Text-Dateien einbinden.
Beispiel:
<INCLUDE FILENAME="header.php">
Das Script ersetzt diese Zeile automatisch mit dem Inhalt der Datei "header.php". Bitte beachten Sie auch, dass relative Pfadangaben (../ etc.) im Hauptverzeichnis des Scripts (selbe Ebene wie index.php) beginnen müssen.
Wenn Sie absolute Pfadangaben verwenden (Pfadangabe startet mit Schrägstrich), beginnt der Pfad standardmäßig im Hauptverzeichnis des Webordners.
Beispiel:
/logs/ /images/ /layout/ /layout/header.php /form_mail/ /form_mail/templates/ /form_mail/templates/form.tpl.html /form_mail/index.php
Angenommen, Sie möchten die Datei "header.php" innerhalb der Datei "form.tpl.html" einbinden. Wenn Sie einen relativen Pfad angeben, müssen Sie auf er Ebene der "index.php" starten.
<INCLUDE FILENAME="../layout/header.php">
Wenn Sie eine absoluten Pfad angeben möchten, geben Sie einfach den Pfad zur "header.php" ausgehend vom Hauptverzeichnis an:
<INCLUDE FILENAME="/layout/header.php">
Beispiele zu diesem Thema finden Sie auch im Verzeichnis "templates/examples_includes/".
Formularfelder
Zu jedem Formularfeldnamen im Template existiert automatisch ein gleichnamiger Platzhalter. Dadurch ist sichergestellt, dass die Daten bei einer Fehlermeldung im Formular wieder erscheinen. Der Platzhalter hat die gleiche Bezeichnung, wie das Formularfeld.
Beispiel:
<input type=“text“ name=“lastname“ value=“{lastname}”>
Sie können das Formular beliebig um weitere Felder erweitern. Bitte achten Sie darauf, dass die Feldnamen und Platzhalter keine Leer- oder Sonderzeichen enthalten.
Mehrere Empfänger
Sie können eine Seite gleichzeitig an beliebig viele verschiedene Empfänger empfehlen lassen. Im einfachsten Fall fügen Sie dazu die gewünschte Anzahl an Formularfelder für die E-Mails in Ihr Formular ein.
Die Feldnamen können frei gewählt werden (nur Buchstaben, Zahlen und Unterstrich), müssen aber immer mit dem Wort "multiple_" beginnen (auf den Unterstrich achten) und mit einer fortlaufenden Nummer "_1" enden (auf den Unterstrich achten).
Ein Beispiel finden Sie im Verzeichnis "templates/examples/". Das HTML-Template "multiple_recipients_form.tpl.html" ist für den Versand an mehrere Empfänger vorbereitet. Dazu gehört auch die Datei "multiple_recipients_mail.tpl.txt".
Angenommen Sie möchten vier potenzielle Empfänger einrichten und als Feldnamen hätten Sie gern "empfaenger_email", dann müssten Ihre Formularfelder wie folgt lauten:
multiple_empfaenger_email_1 multiple_empfaenger_email_2 multiple_empfaenger_email_3 multiple_empfaenger_email_4
Die fertigen Formularfelder für das HTML-Template sähen dann so aus:
<input type="text" name="multiple_empfaenger_email_1" value="{multiple_empfaenger_email_1}" />
<input type="text" name="multiple_empfaenger_email_2" value="{multiple_empfaenger_email_2}" />
<input type="text" name="multiple_empfaenger_email_3" value="{multiple_empfaenger_email_3}" />
<input type="text" name="multiple_empfaenger_email_4" value="{multiple_empfaenger_email_4}" />
Die Feldnamen sind - wie gehabt - automatisch die Platzhalter für die Werte (value="...").
Sie können jedem Empfänger beliebig viele weitere Formularfelder zuordnen. Alle Felder, die mit "multiple_" beginnen, werden anhand der fortlaufenden Nummer jeweils dem entsprechenden Empfänger zugeordnet. Folgende Felder werden zum Beispiel alle dem 4. Empfänger zugeordnet:
<input type="text" name="multiple_vorname_4" value="{multiple_vorname_2}" />
<input type="text" name="multiple_nachname_4" value="{multiple_nachname_4}" />
<input type="text" name="multiple_empfaenger_email_4" value="{multiple_empfaenger_email_4}" />
Das Script verwendet für alle Empfänger dasselbe E-Mail-Template. Die Platzhalter im Template heißen genauso wie die Feldnamen im Formular. Die Zahlen am Ende werden jedoch durch ein Fragezeichen ersetzt. Das Script erkennt diese Platzhalter und ersetzt Sie automatisch mit den Werten des richtigen Empfängers. Beispiel:
To: "{multiple_vorname_?} {multiple_nachname_?}" <{multiple_email_?}>
Das Script verwendet dasselbe E-Mail-Template für alle Empfänger.
Alle normalen Formularfelder erscheinen in jeder E-Mail.
Pflichtfelder
Alle Formularfelder lassen sich als Pflichtfelder definieren. Das Formular wird erst dann abgeschickt, wenn alle Pflichtfelder ausgefüllt sind. Tragen Sie dazu die Formularfeldnamen der gewünschten Formularfelder in folgendes Hidden-Formularfeld im Template:
<input type="hidden" name="required_fields" value="" />
Beispiel:
<input type="hidden" name="required_fields" value="lastname, email, subject" />
E-Mail-Syntax
Ähnlich wie bei den Pflichtfeldern können Sie bestimmen, welche Felder auf einen korrekten E-Mail-Syntax geprüft werden sollen.
<input type="hidden" name="email_fields" value="" />
Beispiel:
Erweiterte Fehlermeldungen
Standardmäßig werden Hinweismeldungen bei nicht ausgefüllten Pflichtfeldern oder bei falscher Schreibweise von E-Mails oberhalb des Formulars angezeigt.
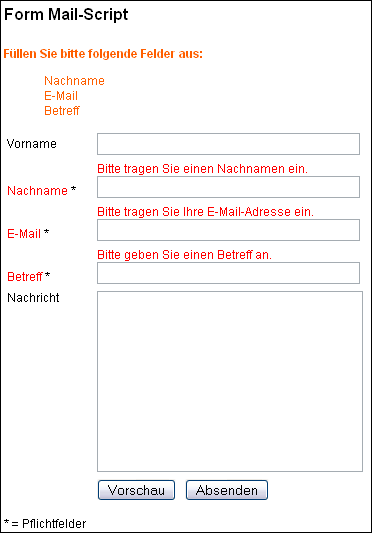
Sie haben die Möglichkeit, Fehlermeldungen direkt neben, ober- oder unterhalb des entsprechenden Formularfeldes anzuzeigen. Außerdem können Sie auch die Bezeichnung des Feldes nach Ihren Wünschen verändern. Auf folgendem Screenshot sehen Sie, dass die Pflichtfelder Nachname, E-Mail-Adresse und Betreff nicht ausgefüllt wurden.

Folgende drei Platzhalter stehen Ihnen dafür zur Verfügung:
{required:feldname=Fehlertext}
{syntax:feldname=Fehlertext}
{error:feldname=Normaltext||=Fehlertext}
{required:feldname=Fehlertext}
Wenn Sie das Feld "nachname" haben und als Pflichtfeld definieren, dann können Sie folgenden Platzhalter für die Fehlermeldung schreiben:
{required:nachname=Bitte geben Sie Ihren Nachnamen an.}
Wenn das Feld nicht ausgefüllt wurde, wird der Platzhalter durch die in ihm enthaltene Fehlermeldung ersetzt:
Bitte geben Sie Ihren Nachnamen an.
Sie können den Fehlertext auch formatieren, am besten mit CSS:
{required:nachname=<span style="font-weight:bold;color:#FF0000;">Bitte geben Sie Ihren Nachnamen an.</span>}
Der Fehlertext erscheint nun fett gedruckt und in roter Schriftfarbe:
Bitte geben Sie Ihren Nachnamen an.
{syntax:feldname=Fehlertext}
Wenn Sie das Feld "email" haben und als E-Mail-Syntaxfeld definieren, dann können Sie folgenden Platzhalter für die Fehlermeldung schreiben:
{syntax:email=Bitte geben Sie eine gültige E-Mail-Adresse an.}
Wenn das Feld nicht korrekt ausgefüllt wurde, wird der Platzhalter durch die in ihm enthaltene Fehlermeldung ersetzt:
Bitte geben Sie eine gültige E-Mail-Adresse an.
Sie können den Fehlertext auch formatieren, am besten mit CSS:
{required:email=<span style="font-weight:bold;color:#FF0000;"> Bitte geben Sie eine gültige E-Mail-Adresse an.</span>}
Der Fehlertext erscheint nun fett gedruckt und in roter Schriftfarbe:
Bitte geben Sie eine gültige E-Mail-Adresse an.
{error:feldname=Normaltext||=Fehlertext}
Diesen Platzhalter können Sie verwenden, wenn Sie bei einem Fehler einen bestehenden Text einfach nur verändern oder austauschen möchten. Wenn Sie zum Beispiel das Feld "betreff“ als Pflichtfeld definiert haben, dann möchten Sie es sicherlich beim Aufruf des Formulars ganz normal darstellen. Und wenn der Benutzer das Feld nicht ausfüllt, möchten Sie die Schriftfarbe ändern lassen. Der Platzhalter sähe dann wie folgt aus:
{error:betreff=Betreff||=<span style="color:#FF0000;">Betreff</span>}
Ohne Fehler wird der erste Teil, also der Teil vor den beiden senkrechten Strichen (Pipes) angezeigt. Tritt ein Fehler auf, wird der zweite Teil, also der Teil nach den Pipes angezeigt.
Zum besseren Verständnis können Sie sich das Beispiel im Verzeichnis "templates/examples_error_messages/" ansehen und daran üben.
Danke-Seite
Nachdem das Formular abgeschickt wurde, wird auf eine vordefinierte Seite weitergeleitet. Diese Seite können Sie im folgenden Feld definieren:
<input type="hidden" name="thanks" value="" />
Beispiel:
<input type="hidden" name="thanks" value="http://www.ihr-server.de/danke.html" />
Achten Sie bitte darauf, dass Sie den kompletten URL inklusive http:// und Ihrer Domain (z.B.: http://www.ihre-domain.de/) angeben.
Wenn Sie dieses Feld nicht definieren oder es leer lassen, werden automatisch die vom Benutzer eingegebenen Daten angezeigt.
Festlegen des HTML-Templates
Sie können das Script direkt oder von einem bereits fertigen Formular in einer statischen HTML-Seite aus aufrufen. Im letzteren Fall müssen Sie das HTML-Template in folgendem Feld festlegen:
<input type="hidden" name="html_template" value="" />
Beispiel:
<input type="hidden" name="html_template" value="form.tpl.html" />
Festlegen des Mail-Templates
Die Mail-Templates definieren Sie auf die gleiche Weise:
<input type="hidden" name="mail_template" value="" />
Dazu können Sie ein einziges Mail-Template,
<input type="hidden" name="mail_template" value="mail.tpl.txt" />
oder mehrere Mail-Templates definieren. Durch die mehrfachen Mail-Templates können Sie mehrere E-Mails mit verschieden formatierten Inhalten versenden.
<input type="hidden" name="mail_template" value="mail.tpl.txt, mail2.tpl.txt" />
Auswahl-Menüs (Select-Menüs)
Das Script kann Auswahl-Felder verarbeiten, die wie folgt aufgebaut sind:
<select name="" size=""> <option value=""></option> <option value=""></option> </select>
Allerdings können noch keine Multiple Select-Felder verarbeitet werden.
Wie Sie sicher stellen, wie der vom Benutzer ausgewählte Wert bei einem erneuten Aufruf im Formular ausgewählt bleibt, zeigt das folgende Beispiel:
<select name="Anrede" size="2">
<option value="Herr" {select:Anrede=Herr}></option>
<option value="Frau" {select:Anrede=Frau}></option>
</select>
Der Platzhalter {select:Anrede=Herr} hat folgende Eigenschaften. An erster Stelle steht die Art des Formularfeldes. In diesem Fall ist es ein Select-Menü (= select). Danach folgt ein Doppelpunkt (:). An zweiter Stelle muss der Name des Formularfeldes erscheinen. Das ist im obigen Beispiel "Anrede". Danach folgt ein Gleichheitszeichen (=). An letzter Stelle muss der Wert des Options-Feldes stehen (also der Wert aus "value=").
Um den ausgewählten Wert im Mail-Template erscheinen zu lassen, tragen Sie bitte im Mail-Template den Namen des Feldes, eingeschlossen durch geschweifte Klammern - {select:} - ein. Beispiel:
{select:Anrede}
Für den Fall, dass der Benutzer keine Option des Menüs ausgewählt hat, wird der Platzhalter im Mail-Template automatisch entfernt.
Checkboxen
Das Script kann Checkbox-Felder verarbeiten, die wie folgt aufgebaut sind:
<input type="checkbox" name=“" value="" />
Wie Sie sicher stellen, wie der vom Benutzer ausgewählte Wert bei einem erneuten Aufruf im Formular ausgewählt bleibt, zeigt das folgende Beispiel:
<input type="Checkbox" name="Newsletter" value="Yes" {checkbox:Newsletter=Yes} />
Der Platzhalter {checkbox:Newsletter=Yes} hat folgende Eigenschaften. An erster Stelle steht die Art des Formularfeldes. In diesem Fall ist es eine Checkbox (= checkbox). Danach folgt ein Doppelpunkt (:). An zweiter Stelle muss der Name des Formularfeldes erscheinen. Das ist im obigen Beispiel "Newsletter". Danach folgt ein Gleichheitszeichen (=). An letzter Stelle muss der Wert des Feldes stehen (also der Wert aus "value=").
Um den ausgewählten Wert im Mail-Template erscheinen zu lassen, tragen Sie bitte im Mail-Template den Namen des Feldes, eingeschlossen durch geschweifte Klammern - {checkbox:} - ein. Beispiel:
{checkbox:Newsletter}
Für den Fall, dass der Benutzer die Checkbox nicht ausgewählt hat, wird der Platzhalter im Mail-Template automatisch entfernt.
Radio-Buttons
Das Script kann Radio-Button-Felder verarbeiten, die wie folgt aufgebaut sind:
<input type="radio" name=“" value="" />
Wie Sie sicher stellen, wie der vom Benutzer ausgewählte Wert bei einem erneuten Aufruf im Formular ausgewählt bleibt, zeigt das folgende Beispiel:
<input type="radio" name="Anrede" value="Herr" {radiobutton:Anrede=Herr} />
Der Platzhalter {radiobutton:Anrede=Herr} hat folgende Eigenschaften. An erster Stelle steht die Art des Formularfeldes. In diesem Fall ist es ein Radio-Button(= radiobutton). Danach folgt ein Doppelpunkt (:). An zweiter Stelle muss der Name des Formularfeldes erscheinen. Das ist im obigen Beispiel "Anrede". Danach folgt ein Gleichheitszeichen (=). An letzter Stelle muss der Wert des Feldes stehen (also der Wert aus "value=").
Um den ausgewählten Wert im Mail-Template erscheinen zu lassen, tragen Sie bitte im Mail-Template den Namen des Feldes, eingeschlossen durch geschweifte Klammern - {radiobutton:} - ein. Beispiel:
{radiobutton:Anrede}
Für den Fall, dass der Benutzer keinen der Radio-Buttons ausgewählt hat, wird der Platzhalter im Mail-Template automatisch entfernt.
Beispiele zu den eben beschriebenen Funktionen finden Sie im Template "advanced_form.tpl.html".